We have added a new feature where you can modify the NestForms Edit component to allow specific Keyboard input types that the responder will see within the app.
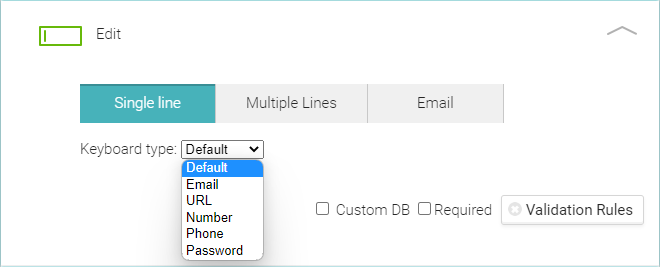
If you want to apply a particular keyboard input type, just set the Edit Component into your form. There are three blue buttons for, Single, Multiple lines and Email. Keyboard type will appear for the Single line button only. You will see a dropdown menu beside the Keyboard type where the default setting means that the responder will be able to insert text only.

A good example of how to use this feature is when you wish your responder on the ground to collect phone numbers. You can now set the keyboard to Phone type so that a numeric keyboard will appear on the app instead of the standard keyboard where you would have to switch to input numbers.
Another setting you may find useful is to set the keyboard type to Password. This effectively means that the responder can enter any data into the form that is not to be displayed visually while working within the app. To hide this kind of sensitive data you can set a password or perhaps a PIN number. This option might suit a situation where a screen is being shared with an interviewee and various other offline surveys.
There are other settings within this feature that you can learn more about in the Edit component help page.
The simplest way to think about this function is that this directs your responders to fill in a field depending on your requirements.
To start, drag the Edit component into your form within the form builder. The defaulted option is always Single line. You will also see the Keyboard type dropdown where you can choose the option to best suit your requirements. If you are new to the NestForms mobile form app, feel free to try our free two week trial!






