This NestForms component allows responders to sketch directly within the app, providing a visual way to capture important details on the ground. Whether it's a boundary sketch for a GPS Land Survey or an equipment placement diagram for an Installation Form, responders can now sketch their observations in real time.
This adds even more clarity and detail to Health and Safety Audits, Project Completion Reports, Final Inspection Checklists and many other forms. Responders can also sketch and add other details within background images from the device gallery.
How It Works #
For administrators and form builders, adding the Sketch Component is as simple as dragging it into the form item area.
The title of the component can be customised to instruct the responder on what type of sketch is required or to provide annotations over an image. This can be either a blank canvas or an already existing image used as a background for the responder to sketch on.
Examples include:
- "Mark specific areas and features" (for a GPS Land Survey)
- "Sketch equipment placement" (for an Installation Form)
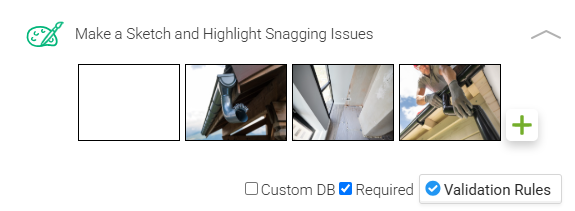
- "Highlight snagging issues" (for Punch List Form Construction)

You will also see the following checkboxes within the component:
- Custom DB - Allows you to prefill your own internal DB data into the NestForms responses.
- Required - The responder is unable to complete the response unless the question is answered. They will receive an error notification when they try to Finish the response.
The Validation Rules button allows the administrator to set a specific number of files.
Background Images #
With the Sketch Component, administrators can easily select images from the gallery by clicking on the green plus icon beside the blank sketch area. Responders can then draw over the selected image(s).This additional feature is ideal for marking specific areas, highlighting defects, or providing visual instructions.
Annotating an image with the sketch feature adds clarity to your form responses.
Whether using NestForms as a Quality Control App to identify site issues, creating a Snag List Form to document repairs, or completing a GPS Land Survey to pinpoint locations, the use cases are unlimited.
Other examples include:
- Annotating windows, doors, and fences on a house for repairs.
- Highlighting damage on a vehicle image for insurance purposes.
- Marking a specific utility pole for maintenance tasks.
- Text annotations – Add explanatory text directly onto an image.
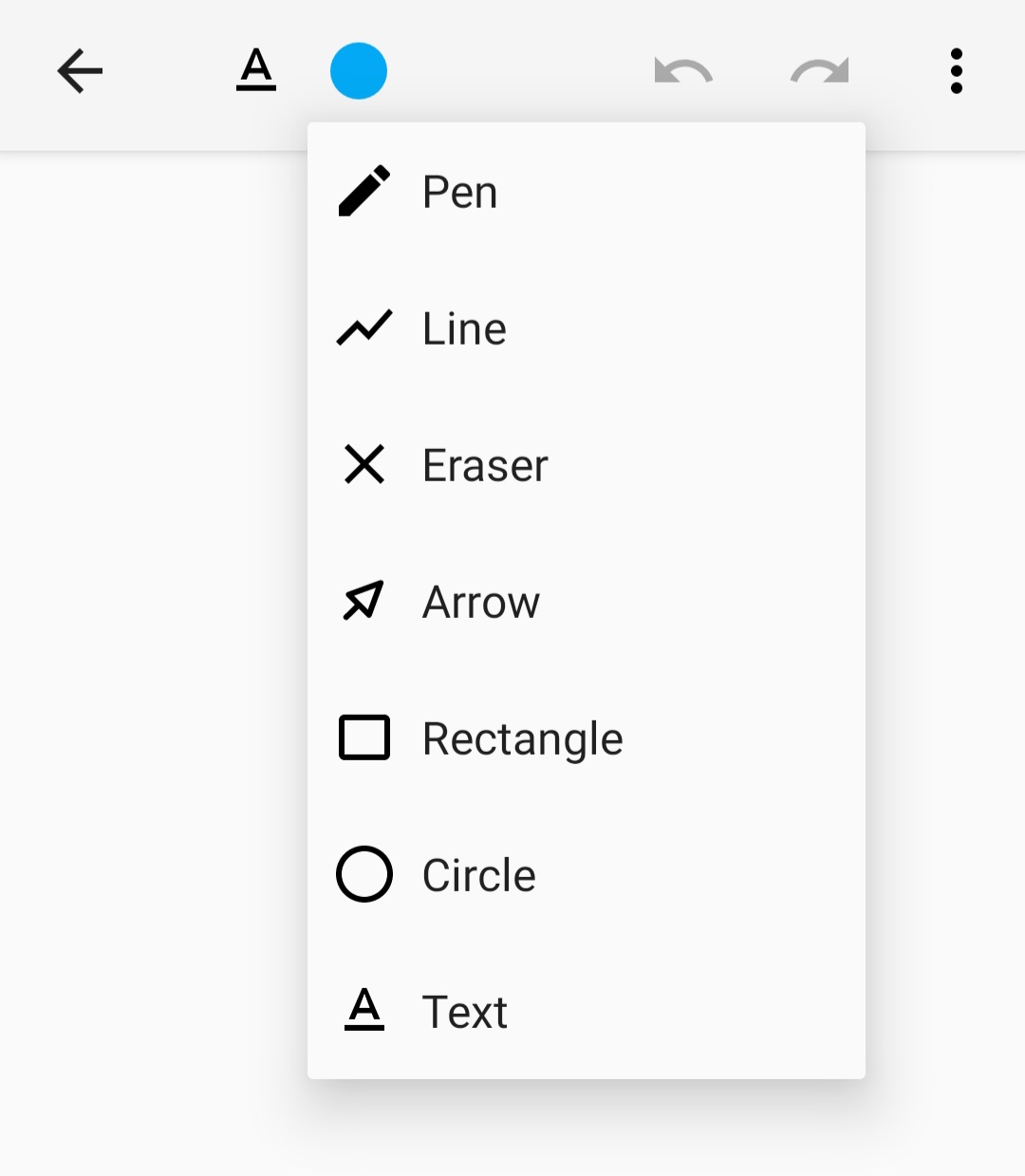
Sketching Features and Tools #
The Sketch Component offers a range of tools and editing options for precision and flexibility:
- Pen - For general sketching
- Line - Drawing straight Lines
- Eraser – Easily remove mistakes or adjust details.
- Arrow - Annotate sketches or images with arrows for greater clarity
- Rectangles and Circles – Insert structured shapes for clearer representation.
- Text - Enter text instructions onto your sketch or uploaded image
You can alter the colour, line width and text font size of any of the sketching tools. If you make a mistake there are Undo and Forward buttons. You also have the option to clear the whole sketch and start again.

This feature enhances data collection by adding visual context to form responses. It allows for better communication, fewer errors, and clearer documentation, making it an essential tool for industries like construction, surveying, and field service management.

 Case Studies By Sector
Case Studies By Sector Case Studies By Client
Case Studies By Client
