Collecting data with the Single answer component #
The Single answer component allows for the selection of one answer only. There are many occasions when an administrator creating a form will request data from responders that requires an answer from a small list of choices. A good example of this is when the interviewee is asked a question that just requires a ‘Yes, No, I don't know’ answer. If you require multiple options, then learn more about Multiple answers here. The Single Answer component is similar to Dropdown, but is suitable for a smaller number of items, as all the answers are visible on the screen.
The Single answer component is very easy to set up for an administrator making up a form and easy to use for the responder collecting data in the field. The Single answer component can also be known by the technical term Radio buttons. You may find this term used in other help pages.
How do I update the component to suit my requirements?
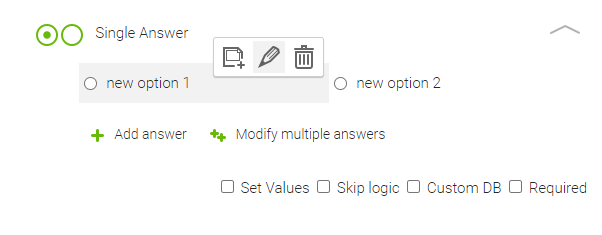
This is how the component will look once the administrator has dragged and dropped it into a new form.

When you click into Single answer, you can insert text and provide the question for the data to be collected.
By hovering over the New option fields you can update the text of the option answer for the data required by clicking on the pencil icon.
You will also see an icon for Adding an image from the gallery. If this is set, then the image will appear beside the option when being filled in the app. This is useful when you want to highlight items (eg. use red cross for No option and green tick for Yes option).
There is also a delete icon for removing the option.
If Skip Logic is enabled then the skip logic icon appears as well.
You can easily create more options for the interviewees by clicking on +Add option and go through the same process.
When you click on Modify multiple options you can separate the options with a new line. Modifying multiple answers is very helpful when you have a longer list of the answers or if you need to copy the options from one question to another. You can also reorder the answer options in the popup window or if you want to make the list alphabetical, just click on the A-Z button in the top right corner of the pop up.
You can see four checkboxes at the bottom right of the component:
Set Values: Allows you to set a numeric value within the individual answer option for calculation. Find out more about this option on the Calculate help page.
Skip Logic: Allows for setting Skip logic where you can define which questions will appear and hide based on previous answers.
Custom DB: Allows you to prefill your own internal DB data into the NestForms responses. This can be an Excel document or CSV that you have exported from your own internal Database.
Required: Checkbox ‘Required’ lets the responder know that the question must be answered. If the Responder leaves the question without an answer, and presses Finish, the error appears and the response cannot be finished until the question is answered.
Example: Single answer component used in a standard checklist #
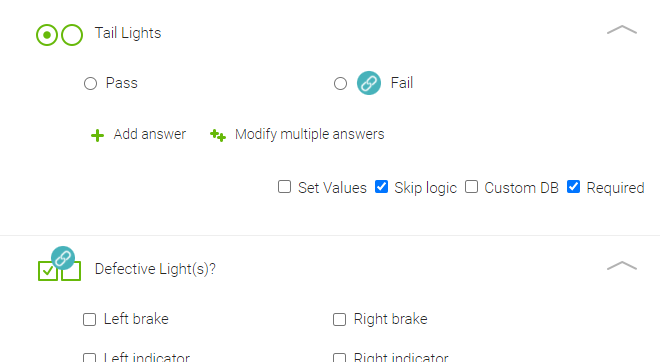
A popular example for using this component is if the responder is a mechanic, they can specify whether a vehicle has passed or failed during an inspection.
In the example below, you might also consider using the Multiple answer component directly below the Single answer to enter one or more options from a list to specify which tail light(s) failed the test.

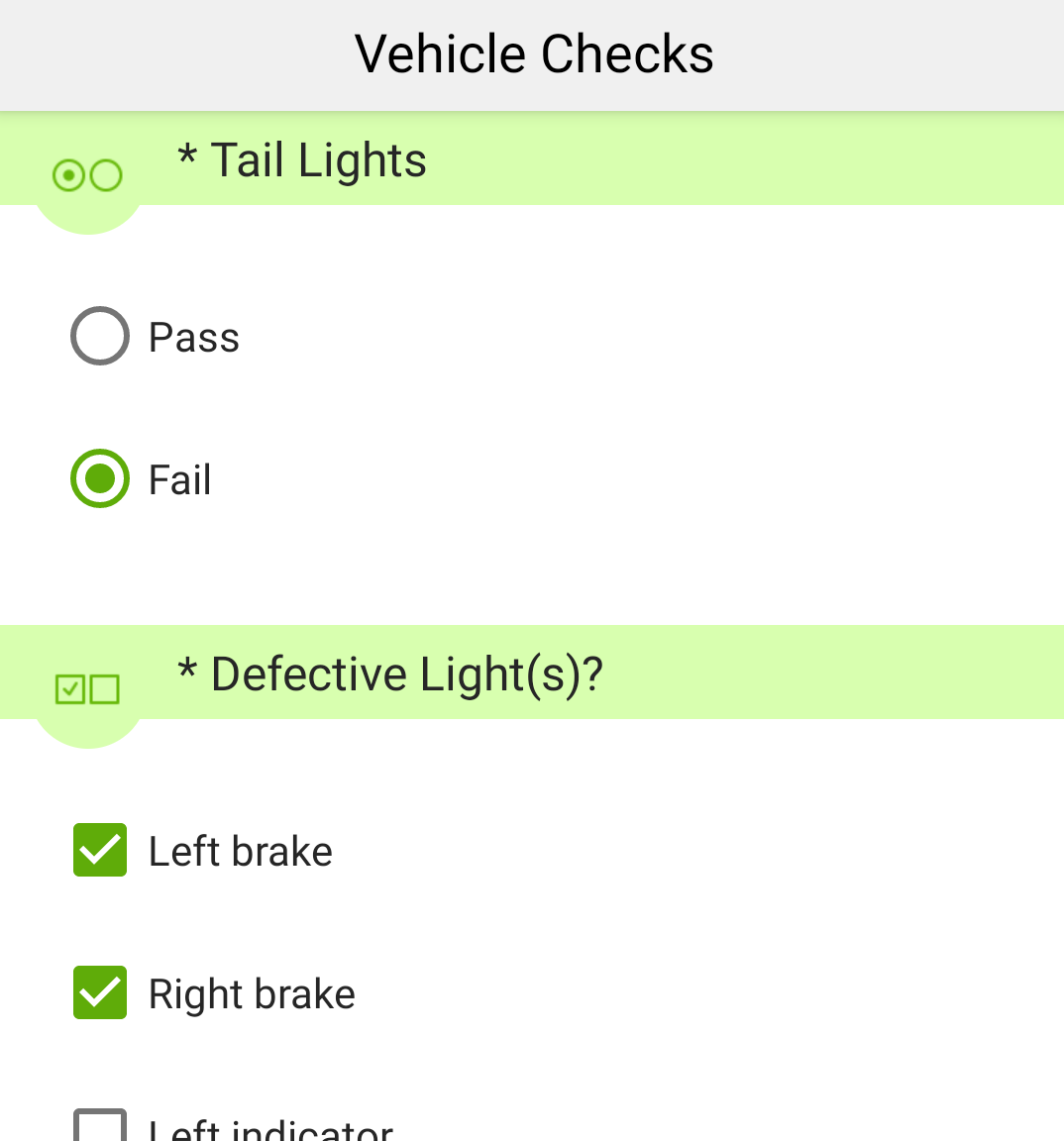
This is how the question might look on the app once the responder, or mechanic in this instance has completed their check on the rear lights.

You might also consider using the Multiple answer component directly below the Single answer to enable the responder to select which light(s) failed the test.
For example, It could be that more than one light has failed the test. So multiple answer means that more than one choice can be selected. Therefore in this example, you could choose eg. ‘left indicator’ and / or ‘right brake’.
Depending on your data requirements these components are often linked through Skip Logic.
Skip Logic example #
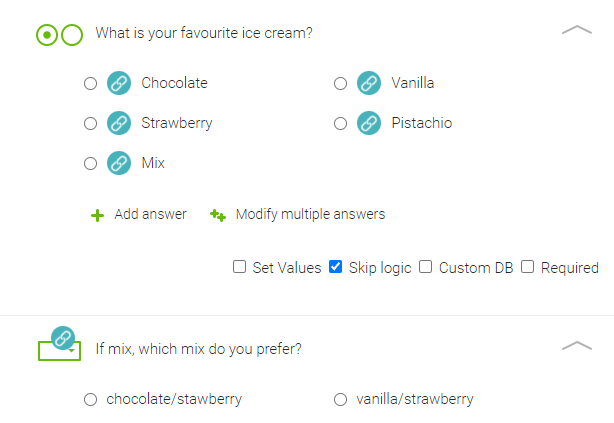
One of our favourite examples using Skip Logic is when the interviewee is being asked to choose Ice cream flavours from a list such as Chocolate, Vanilla, Strawberry, Pistachio or a Mix of these choices.

In our ice cream example above a further question can be asked where the interviewee can choose their favourite mix.
You can also learn more about all components within the NestForms app.


