What is Skip Logic for? #
To improve the performance of a survey an administrator can build a form allowing the responder to skip or bypass questions or sections that are irrelevant or inapplicable. On other occasions alternative answers may be required based on an earlier question.
This is called Skip Logic or alternatively you may know this as conditional logic/ questioning or branch logic.
All you need to remember is that Skip Logic is applied for certain questions that require the respondent to make a choice in their answer. Applying Skip Logic allows the responder to collect answers relevant to their line of questioning.
Example: #
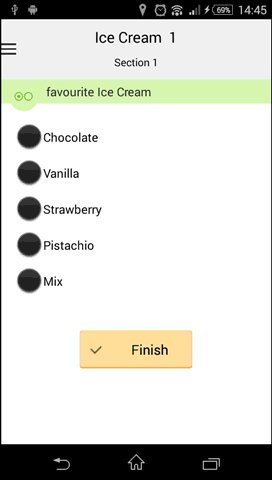
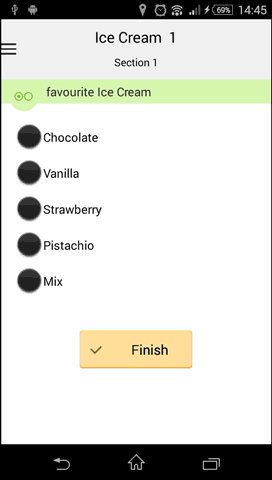
If your question is to find out the respondents favourite Ice Cream, they need to have a choice! (Chocolate, Vanilla, Strawberry, Pistachio, Mix)
If the respondent picks “mix”, this gives you the opportunity to ask a follow up question or skip other questions that may have been related to the other flavours.
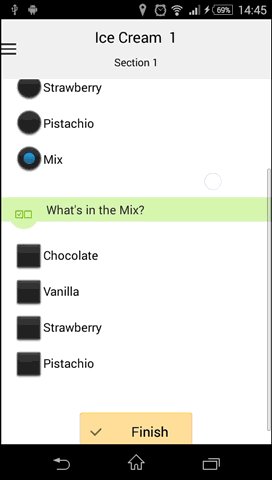
For this example, If “Mix” was chosen, you can then ask for a detailed description of the “Mix” flavour of choice.
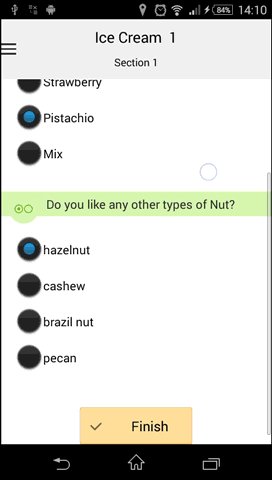
Alternatively, if “Pistachio” was chosen, you can ask a more specific follow up question such as “Do you like any other types of Nut other than Pistachio?”.
In a different example, using NestForms as a Quality Control checklist app, if a product has passed initial checks you can skip to another question or section, perhaps straight to the section where your form will be signed off.
How to set Skip logic with NestForms? #
First, you must add one of the components that support Skip Logic. You are only able to use the following three question components that support Skip Logic: -
- Single Answer
- Multiple Answer
- Dropdown
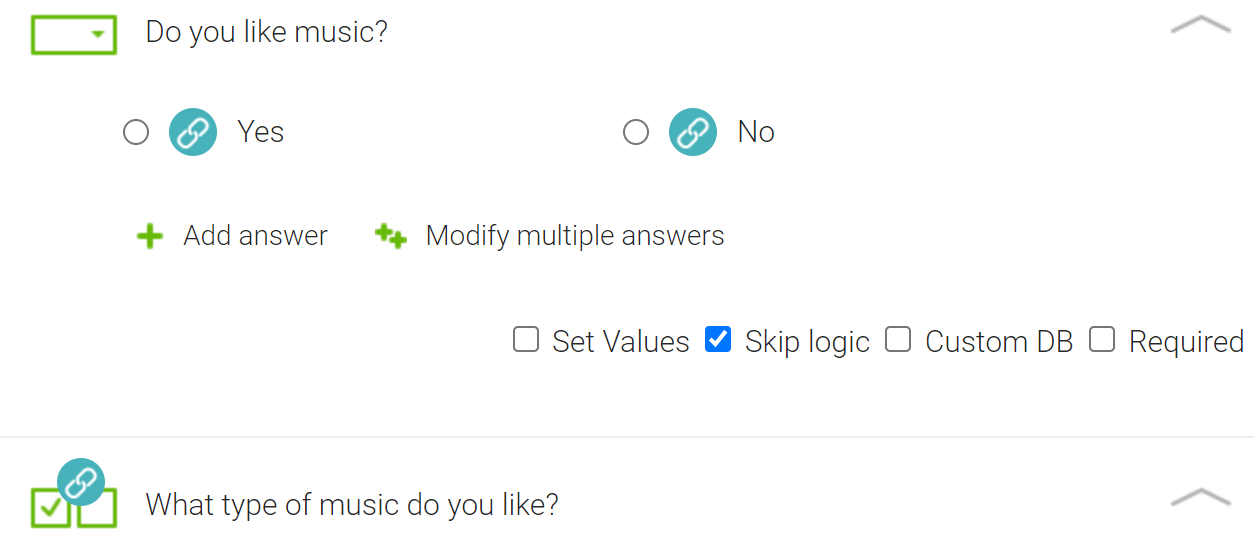
Now you have to think about the structure and content of your questionnaire and which questions you would like to link together. You will need to have what we call a ‘key question’. This is a question which will require a further response from the interviewee. For example using a dropdown component you may want to ask a student a key question such as ‘Do you like music?’ yes or no. If yes, a follow on question might be which type, rock, pop, blues etc. If the answer is no, this time the question might skip to a list of hobbies or pastimes other than music.
By clicking on the dropdown chevron on the left hand side of the component you will see three options underneath your question. These are ‘Set Values, Skip Logic and Required’. Check the Skip Logic box.
Now when you hover over any of your answers within the component three options will appear giving you the chance to set Skip Logic, edit or delete the answer. When you click on skip logic![]() .
.
a pop up box will appear listing all of the other components in your form.
From here you should check the box of the question which you want to link to the key question. In our example, If the student likes music you would check the multiple answers component from the list where you have asked the question ‘which type of music’.
When you decide which component you wish to link to the key question, you will then need to click on the ‘update’ button. Once updated you will see a blue chain appear on the linked questions.
Skip whole sections #
You can also set the skip logic function to multiple sections.
This might be suitable when there are multiple questions asked about one topic and if this topic is not relevant based on the previous answer.
When applying Skip Logic, you can simply select the relevant component or sections that you wish to appear only when the current response is selected.
Have a look at the graphic below to see a demonstration.
And this is how Skip Logic behaves when filling the response on your mobile device.

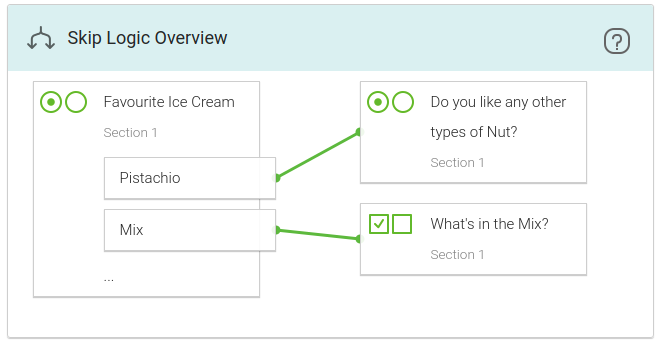
Skip Logic Overview #
When, under the Details submenu, you click to the ![]() Skip Logic Overview link on the Form builder page, you can see an overview of your Skip Logic structure.
Skip Logic Overview link on the Form builder page, you can see an overview of your Skip Logic structure.
Within the overview, you can see a list of all questions and sections that are related to each other via skip logic within the current form. This allows you to quickly review which answer is linking to which question.
If you click on a question, answer or line, this item will then highlight all related items.
If there are sections related within skip logic, then lines linking to the questions within these sections are coloured green.

Placing the Finish button #
The logic within NestForms is that the finish button is always automatically added to the last section in your form that cannot be skipped. This ensures the responder can finish and close the Response correctly.
If you are having a problem where the finish button is automatically added to an unwanted page, then it’s necessary to create a final section.
The final section acts as an end point to your form, which denotes where the form should end, allowing the response to finish outside the Skip Logic portion of the form.
This can simply be called “Final question” or “Summary” or anything similar that works for you.
It’s very important to add this final step to ensure that the “Finish” button will always appear at the end of the form.
Skip logic limitation #
Skip logic cannot be applied to the autocapture components as they are not entered within the device.
Skip logic is applied to the notes fields in the usual way when filling the Response. But once the note component is set to “Display in exports” it always appears In the reports and exports regardless of the skip logic conditions. This is because we have found it prone to cause issues due to the complicated nature of this page.
Number logic #
Number logic is similar to skip logic, but is instead used within the number component and the calculate component.